Salam semua..
Harini Zaer nak share cara untuk masukkan gadget Linkwithin dalam blog masing-masing. Kepada yang masih tak sure apa tu linkwithin, ia akan suggest post-post berkaitan dengan entry kita. So, kemungkinan untuk readers kita stay di blog kita lebih tinggi. Linkwithin ni adalah the nice thumbnails dengan link ke entry2 yang lain:
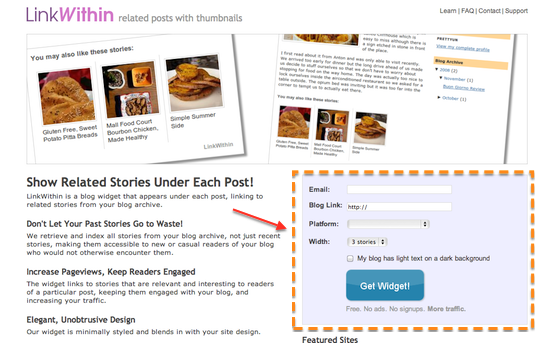
Ok, caranya, pergi ke website Linkwithin, dan anda akan lihat page seperti di bawah:
Masukkan particulars dalam form di sebelah kiri tu. Pastikan anda pilih Blogger untuk Platform jika anda gunakan blogspot.
Tekan button Get Widget! dan anda akan lihat arahan untuk masukkan linkwithin dalam blog. Klik pada link Install Widget. Satu window baru akan dibuka seperti di bawah (note: saya hadapi masalah bila gunakan Google Chrome, window ini tidak dipaparkan. Tapi, bila gunakan Safari tiada masalah. So, jika browser anda tidak paparkan window ini, cuba gunakan browser yang lain) :
Pilih blog anda untuk Select a blog : dan klik Add Widget. Gadget Linkwithin akan ditambahkan di sidebar anda seperti di bawah:
Linkwithin mencadangkan supaya pindahkan Gadget berkenaan ke bawah Blog Posts, then drag gadget berkenaan ke bawah, supaya jadi seperti ini:
Dan, JANGAN LUPA klik pada button Save arrangement.
Buka/refresh blog anda. Anda akan dapat lihat Linkwithin di bawah entry anda..
Good luck! :D
Masukkan Linkwithin dalam Blog
About author: Sifu Blog
Cress arugula peanut tigernut wattle seed kombu parsnip. Lotus root mung bean arugula tigernut horseradish endive yarrow gourd. Radicchio cress avocado garlic quandong collard greens.
Subscribe to:
Post Comments (Atom)














![[Blogging Tips] Cipta Header Blog Yang Menarik](https://4.bp.blogspot.com/-sYUKWyGjPZw/VDqBGvcUg4I/AAAAAAAADZs/k0kVqKIIh3I/s72-c/menu-layout.png)
![[SEO] Google Search Engine Ranking](https://2.bp.blogspot.com/-9PbHM9pBk9k/Um-FN0KaH6I/AAAAAAAAAzs/nG8Cyu23-Uo/s72-c/google-webmaster-tool-add-site.png)
tq for the tutorial....tetiba link within hilang dalam blog..terdelete agaknya...nasib baik ada tutorial ni...dapat balik link to...
ReplyDeletetq bro
ReplyDelete